Mastering the Link to Action in WebDynpro in SAP ABAP ALV .
Discover the journey of implementing the “Link to Action” feature in WebDynpro in SAP ABAP ALV. Learn how this enhancement transformed user interactions, improved productivity, and delivered a seamless user experience.
How Implementing Link to Action Transformed My SAP WebDynpro Projects
Embarking on the journey of mastering SAP ABAP and its powerful tools can be both exciting and challenging. As an experienced SAP consultant, I’ve had the pleasure of diving deep into various SAP technologies, but one project that stands out is implementing the “Link to Action” feature in WebDynpro for SAP ABAP ALV (ABAP List Viewer). This post is a personal account of how I tackled this fascinating challenge and the valuable lessons I learned along the way.
Discovering the Potential of ALV in WebDynpro
A New Challenge on the Horizon
It was a crisp autumn morning when I first encountered the need to implement the “Link to Action” feature in WebDynpro for SAP ABAP ALV. My client, a major player in the manufacturing sector, was looking to enhance their SAP applications by incorporating interactive features into their ALV reports. Specifically, they wanted to include clickable links that would trigger specific actions directly from the ALV grid.
The request was intriguing because it promised to significantly enhance user interactivity and streamline workflows. However, it also presented a unique challenge: integrating a seamless action link functionality within WebDynpro applications while maintaining the robustness of SAP ABAP ALV. I knew this was an opportunity to push the boundaries of what could be achieved with ALV and WebDynpro.
Understanding WebDynpro and ALV
Before diving into implementation, I took some time to refresh my understanding of WebDynpro and ALV. WebDynpro is SAP’s standard framework for developing web-based applications, while ALV is a powerful tool for presenting and managing list-based data. Combining these technologies allows for dynamic, interactive reports within SAP applications.
The idea of integrating “Link to Action” in this environment seemed both challenging and promising. The goal was to create links in ALV grids that would trigger predefined actions, such as displaying detailed information or executing specific functions, thus enhancing user interaction and efficiency.
The Roadmap: Planning the Implementation
Defining Requirements and Objectives
The first step in implementing the “Link to Action” feature was to clearly define the requirements and objectives. My client wanted to ensure that clicking on a link within the ALV grid would execute a specific action, such as navigating to another view or performing a data operation. I meticulously outlined these requirements, which included:
- Action Definitions: What specific actions needed to be triggered?
- Link Placement: Where in the ALV grid would the links be placed?
- User Experience: How should the interaction feel from the end-user perspective?
Having a clear understanding of these requirements was crucial for designing an effective solution. I engaged with the client to finalize these aspects and set clear objectives for the implementation process.
Designing the Solution
With the requirements defined, I began designing the solution. The design involved several key components:
- Creating Action Links: Deciding on the type of actions that needed to be triggered and how they would be represented as links in the ALV grid.
- Modifying ALV Grid Settings: Configuring the ALV grid to support clickable links and ensure proper event handling.
- Implementing WebDynpro Views: Designing and implementing the WebDynpro views that would be triggered by the action links.
I also planned for extensive testing to ensure that the implementation would function as expected across different scenarios and user interactions.
The Implementation: Bringing the Vision to Life
Step 1: Setting Up the ALV Grid
The first step in the implementation was to configure the ALV grid to support action links. I began by defining the ALV grid structure and ensuring that it included columns where the action links would be placed. This involved:
- Defining Columns: Adding a new column to the ALV grid for action links.
- Formatting Links: Using the appropriate ALV field catalog options to format the column as clickable links.
I leveraged the ALV grid’s CL_SALV_TABLE class to manage these configurations. This class provides a range of methods for customizing the ALV display, including the ability to add custom columns and set up link functionalities.
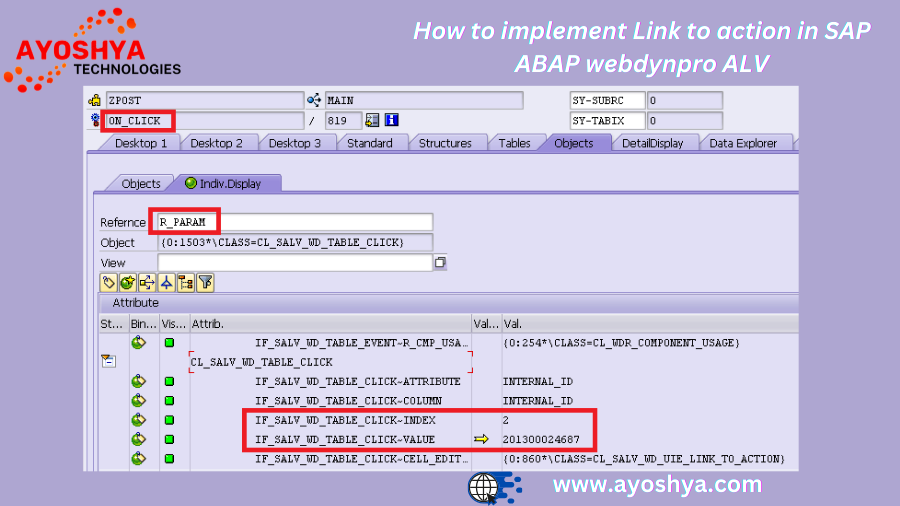
Step 2: Implementing Link Action Handlers
With the ALV grid configured, the next step was to implement the action handlers. This involved writing ABAP code to define the actions that should be triggered when a link is clicked. I used the CL_SALV_EVENT class to manage events and link actions.
Here’s a simplified example of how I implemented a link action handler:
abapCopy codeDATA: lo_alv TYPE REF TO cl_salv_table,
lo_event TYPE REF TO cl_salv_event.
* Get ALV instance
lo_alv = cl_salv_table=>factory( ... ).
* Define event handler
lo_event = lo_alv->get_event( ).
lo_event->set_handler( iv_event_name = 'CLICK'
iv_event_handler = 'handle_link_click' ).
* Event handler method
FORM handle_link_click USING p_event TYPE REF TO if_salv_event.
CASE p_event->get_event_name( ).
WHEN 'CLICK'.
" Handle the link click action
ENDCASE.
ENDFORM.
This code snippet demonstrates how to set up an event handler for link clicks and execute the desired action when a link is clicked. I customized this code based on the specific actions required by the client.
Step 3: Enhancing User Experience with WebDynpro Views
To complement the ALV grid implementation, I created WebDynpro views that would be displayed or interacted with when a link was clicked. This involved:
- Designing WebDynpro Views: Creating the necessary views and UI elements that would be triggered by the action links.
- Mapping Actions to Views: Ensuring that each action link in the ALV grid was properly mapped to its corresponding WebDynpro view.
I used the WebDynpro component editor to design the views and configure the navigation between different views based on user interactions.
Testing and Refinement: Ensuring a Smooth Experience
Comprehensive Testing
With the implementation complete, the next step was comprehensive testing. I tested the functionality across various scenarios to ensure that the action links worked as intended. This included:
- Functional Testing: Verifying that each link triggered the correct action and displayed the appropriate WebDynpro view.
- Performance Testing: Ensuring that the action links did not negatively impact performance or user experience.
- User Acceptance Testing: Engaging with end-users to gather feedback and make necessary adjustments.
Testing was an iterative process, and I made refinements based on feedback and observations. This phase was crucial for ensuring that the final solution met the client’s expectations and provided a seamless user experience.
Addressing Challenges
Throughout the implementation, I encountered various challenges, such as ensuring compatibility between different SAP versions and handling complex action scenarios. By staying focused and leveraging available resources, such as SAP documentation and community forums, I was able to address these challenges effectively.
The Impact: Transforming User Interactions
Enhanced Interactivity
Implementing the “Link to Action” feature in WebDynpro for SAP ABAP ALV brought about a significant transformation in user interaction. The clickable links within the ALV grid allowed users to seamlessly navigate to different views and perform actions with greater efficiency.
Users were able to execute functions directly from the ALV grid, reducing the need for multiple navigation steps and improving overall productivity. The enhanced interactivity was well received and contributed to a more intuitive and user-friendly application.
Client Feedback and Success
The successful implementation of the action links was met with positive feedback from the client. They appreciated the added functionality and the improved user experience it provided. The project’s success reinforced the value of incorporating interactive features into SAP applications and demonstrated the potential of WebDynpro and ALV in enhancing business processes.
Conclusion: Embracing Innovation in SAP Development
Reflecting on this journey, I am grateful for the opportunity to explore and implement the “Link to Action” feature in WebDynpro for SAP ABAP ALV. This project not only enhanced my skills but also underscored the importance of innovation in SAP development. By embracing new features and technologies, developers can create more dynamic and efficient applications that meet evolving business needs.
The experience of implementing this feature has reinforced my belief in the power of continuous learning and adaptation in the world of SAP development. I encourage fellow developers to explore similar innovations and push the boundaries of what is possible within the SAP ecosystem.
As technology continues to evolve, staying abreast of new features and leveraging them effectively can lead to more impactful and successful projects. The journey from conceptualization to implementation is both challenging and rewarding, and the results speak volumes about the potential of SAP technologies.
you may be interested in this blog here:-
Building a Strong Foundation: Creating a Role Hierarchy in Salesforce
The Quest for Knowledge: A Journey to Find the Perfect Tuition Classes
SAP Fiori Elements Streamlined UI Development Guide